Overview
Webhooks can be used to receive messages from other (remote) applications and services.
When you activate a webhook, the system creates a unique URL. This URL can be used by other apps to send automated “Bot” messages to Samepage.
The process of enabling Webhooks involves several steps:
1. Enable incoming webhook in Samepage
1. Enable incoming webhook in Samepage
- Navigate to the desired document where you want to receive automated messages from other application.
- In the document gear menu, select Integrations and then pick Incoming webhook.
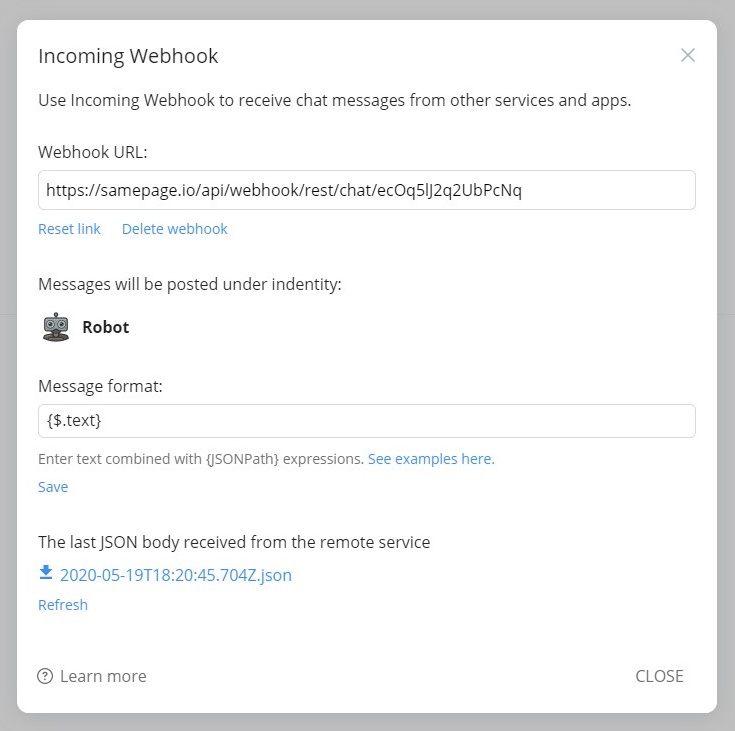
- In the following dialog just click Enable webhook.
- Look for a field called Webhook URL and copy this URL to the clipboard.
This unique URL address allows other applications to post messages to the document chat.
Testing the incoming webhook
You can test the incoming webhook using cURL command line tool:
curl --request POST '<webhook-url>' \
--header 'Content-Type: application/json' \
--data-raw '{
"text": "Hello. This is my first message."
}'
Replace <webhook-url> with your own URL. Once you run the tool, you should see a new chat message.
2. Configure outgoing webhook in the remote app
Refer to the application’s documentation on how to create an outgoing Webhook. Once you know how to add a new Webbook in the remote application, make sure the following settings are applied:
- Set Webhook’s URL to the one copied from Samepage.
- Make sure the content type is set to JSON (application/json).
- If there is a field called Secret, you can ignore it and leave it empty.
3. Customize the chat message
3. Customize the chat message
By default, the message format is set to:
Text from the remote service: {$.text}
This format expects that the incoming JSON messages contain a field named “text”. In most cases, you will need to customize the Message format to reflect the structure of the JSON messages sent by the remote application.
To do that, open the Incoming Webhook configuration dialog and in the Message format field, enter an expression telling Samepage what JSON fields to look for.
This will require the knowledge of the format in which the incoming JSON messages are received. There are several ways to find that out. One way is to look at the remote application’s documentation and find the part that talks about format for JSON webhook messages.
Another way is to wait for the first message to arrive at Samepage. After the reception of the first message (the one that contains the “{missing value}” text), the Webhook configuration dialog will contain a downloadable file with the received JSON message. This file can be opened in a text editor and the desired JSON fields derived from it.
Once you know the JSON fields that you want to appear in the chat message, you can refer to them using the JSONPath format surrounded by curly brackets.
More on JSONPath: https://goessner.net/articles/JsonPath/index.html#e2
Allowed HTML tags
The message format can contain HTML tags <a>, <b>, <i>, <u> and <br>. Other tags are ignored.
Example
JSON body:
{
"date": "Aug 8, 2019",
"message": "Hello World!",
"from": {
"name": "John Snow",
"email": "john@show.com"
}
}
Message format:
Message from: {$.from.name}<br />Text: {$.message}
Result:
Message from: John Show
Text: Hello World!
Change bot's name and avatar
In the Incoming webhook dialog, you can change the Bot name and picture.